Users who use the Odoo Website module to promote their business often have common questions and sometimes can't immediately find the answers.
Here are some examples of questions related to integrating third-party JavaScript (JS) code into your site:
Here are examples of questions when you need to push third-party JS code to your site:
- How to add JS code to a website ?
- How to connect Google Tag Manager ?
- How to connect Odoo Livechat from another odoo website ?
- How to add google-site-verification meta tag ?
Fortunately, Odoo has standard functionality to address these needs!
We're happy to guide you through several ways to add JS code to your website.
The simplest method is as follows:
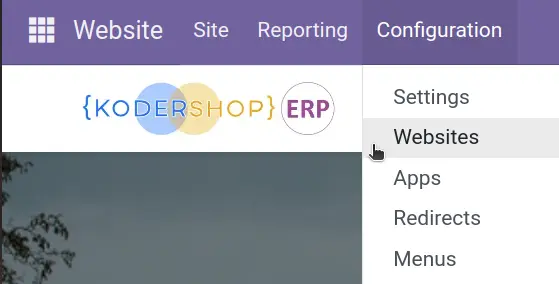
- Go to the Website main menu.
- Select Configuration.
- Choose Websites.
- Select the website you need from the list.

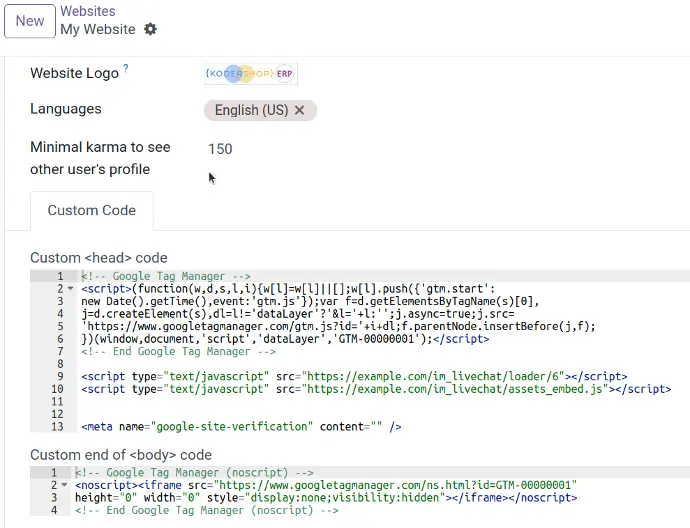
Custom Code fields
Use the Custom <head> code field to plug in your code. For example:
- To connect Google Tag Manager
- To connect LiveChat from another Odoo server
- To add a meta tag for Google verification

We hope you found this information useful.
If you need help with customizing the Website module, please write to us in our LiveChat.
For technical questions, ask it in our LiveChat and specify your email so we can prepare an answer and send it for you.